Būtinos sąlygos
Prieš pradėdami tai, turite turėti keletą būtinų sąlygų:
- Pagrindinės žinios apie HTML, CSS ir „JavaScript“.
- Mazgas.js įdiegta jūsų operacinėje sistemoje.
Patikrinkite „Vue“ CLI diegimą
Pirmiausia įsitikinkite, kad jūsų sistemoje įdiegta naujausia „Vue“ CLI. Galite patikrinti, ar „Vue CLI“ įdiegta, ar ne mūsų sistemoje, įvesdami žemiau pateiktą komandą:
$ vue --versija
Jei jis bus įdiegtas, terminale turėsite atsispausdinti naujausią „Vue CLI“ versiją. Kitu atveju, jei jis nėra įdiegtas, galite naudoti „NPM“ paketų tvarkyklę arba „Verpalų paketų tvarkyklę“, kad įdiegtumėte „Vue“ CLI. Norėdami jį įdiegti naudodami „NPM“ paketų tvarkyklę, turite įvesti žemiau pateiktą komandą terminale:
$ npm įdiegti -g @ vue / cliPirmiau pateiktoje komandoje -g vėliava naudojama įdiegti „Vue CLI“ visame pasaulyje jūsų sistemoje.

Kai „Vue“ CLI bus visiškai įdiegtas, galėsite jį patikrinti įvesdami toliau pateiktą komandą:
$ vue --versija
Išvestyje turėsite naujausią „Vue CLI“ versiją.
Projekto kūrimas
Tarkime, kad patys sukursite visą „Vue“ projektą. Tokiu atveju iš naujo išrasti ratą nėra geras pasirinkimas; Vue projektą galima sukurti naudojant vue komandą terminale, nes „Vue“ CLI pateikia jau sugeneruotus šablonus pradėti nuo „Vue“ projekto.
Norėdami sukurti „Vue“ programą, tiesiog įveskite toliau nurodytą komandą terminale:
$ vue sukurti projekto pavadinimąBūtinai pakeiskite projekto pavadinimas su norimu projekto pavadinimu ir paspauskite Įveskite.

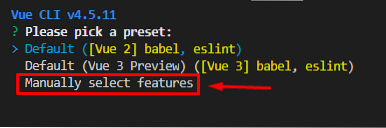
Po kelių sekundžių jis paragins pasirinkti numatytąjį išankstinį nustatymą arba rankiniu būdu pasirinkti kai kurias funkcijas.

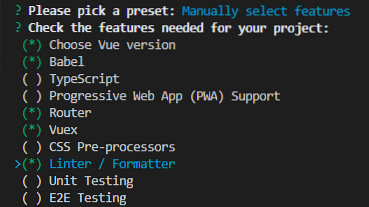
Jei norite turėti keletą pasirinktinių funkcijų, pasirinkite „Neautomatiškai pasirinkti funkcijas“ paspauskite „Enter“ ir būsite paraginti pasirinkti keletą parinkčių, pvz., pasirinkti „Vue“ versiją, pridėti „Vuex“ arba „Router“. Pasirinkite norimą variantą ir paspauskite Įveskite.

Atsakykite į keletą būtinų konfigūracijos klausimų ir išsaugokite iš anksto nustatytą būsimiems projektams.

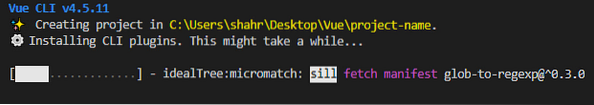
„Vue“ projektas bus sukurtas per kurį laiką naudojant „Vue“ CLI, ir jūs galite pradėti kūrimą „Vue“.js.
Vue programos paleidimas
Sukūrę „Vue“ projektą, galite pradėti projektą pirmiausia naršydami į projekto katalogą naudodami terminalo komandą cd:
$ cd projekto pavadinimasProjekto kataloge paleiskite „Vue“ programą terminale įvesdami žemiau pateiktą komandą:
$ npm bėgimasUždegus „Vue“ programą, mėgstamos naršyklės adreso juostoje apsilankykite adresu http: // localhost: 8080:
Turėsite „Vue“ sveikinimo ekraną.js projektas.
Komponento sukūrimas „Vue“
Norėdami sukurti komponentą „Vue“ projekte, sukurkite a .vue failą komponentai aplanką ir pateikite jam pasirinktą pavadinimą.
Dabar šiame naujai sukurtame .vue failą, galite įrašyti HTML, „Javascript“ ir CSS į , Sėkmingai sukūrę komponentą, pažiūrėkime, kaip jį importuoti ir naudoti kitame puslapyje ar komponente. Komponento importavimo bet kuriame kitame „Vue“ komponente importavimo sintaksė yra gana paprasta ir lengva; tiesiog turite importuoti komponentą scenarijaus žymoje naudodami ES6 sintaksę, kaip parodyta žemiau esančiame kodo fragmente: Sėkmingai importavus komponentą, jums tereikia sukurti objektą, kurio pavadinimas yra komponentai ir nurodykite vardą komponentai objektas, kaip parodyta žemiau: Dabar galite jį naudoti bet kur komponento žyma. Pavyzdžiui, jei norime jį importuoti į Program.vue, sintaksė būtų tokia: Baigę visą šią sąranką, išsaugokite kiekvieną pakeistą failą ir grįžkite į naršyklę Pridedamoje ekrano kopijoje galite įsitikinti, kad komponentas yra sėkmingai importuotas ir visiškai tinkamas tinklalapyje. Komponento kūrimas, importavimas ir naudojimas bet kuriame kitame „Vue“ komponente.js taip pat lengva, kaip pasakyti. Šiame įraše mes apžvelgiame visą „Vue“ komponento kūrimo, pridėjimo ir naudojimo procesą.js. Komponento importavimas į „Vue“

Išvada
 Phenquestions
Phenquestions


