Įgalinamos pasirinktinės „GNOME Shell“ temos
„Ubuntu“ kartu su daugeliu kitų GNOME pagrįstų paskirstymų pagal numatytuosius nustatymus neleidžia vartotojo sukurtų pasirinktinių temų. Norint įkelti vartotojo temas, reikia įdiegti GS plėtinį ir paslėptą patobulinimo įrankį. Reikiamą plėtinį ir „GNOME“ pritaikymo įrankį galite įdiegti „Ubuntu“ paleidę šią komandą:
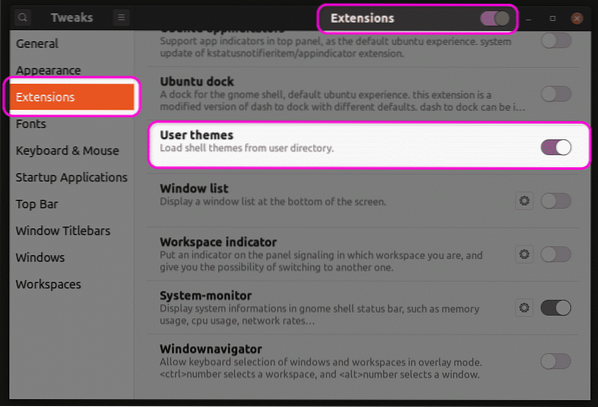
$ sudo apt įdiekite „gnome-shell-extensions“ „gnome-tweaks“Paleiskite programą „Tweaks“ iš programų paleidimo priemonės ir eikite į šoninės juostos skirtuką „Plėtiniai“. Įjunkite „Vartotojo temų“ plėtinį, kaip parodyta toliau pateiktoje ekrano kopijoje. Įsitikinkite, kad viršuje įjungtas perjungiklis „Plėtiniai“.

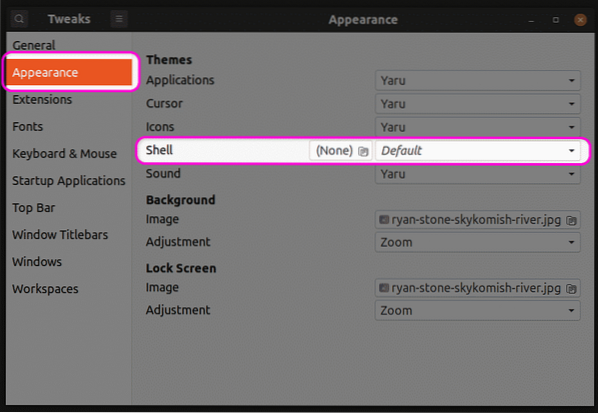
Baigę šį veiksmą, uždarykite ir iš naujo paleiskite „Tweaks“ programą. Dabar skirtuke „Išvaizda“ galėsite pakeisti GS temą.

Būtinų failų, skirtų temų pritaikymui, kūrimas
Norėdami pritaikyti esamą temą, turėsite sukurti naują GS temą, paremtą originalia tema. Tokiu būdu galite pakeisti tik pasirinktas temos dalis, nepakeisdami visos temos. Bet kuri nepaliesta originalios temos dalis bus išsaugota tokia, kokia yra. Vykdydami toliau pateiktas komandas, jūsų $ HOME kataloge sukursite naują pasirinktą temą pavadinimu „mytheme“.
$ mkdir -p ~ /.temos / mitema / gnome-shell /$ touch ~ /.temos / mitema / gnome-shell / gnome-shell.css
Galite naudoti bet kurį teksto rengyklę, jei norite įvesti savo pritaikymus „gnome-shell.css “failas, sukurtas vykdant aukščiau esančią komandą. Įvedę reikiamą kodą, „Tweaks“ programos išskleidžiamajame meniu galite pasirinkti „Mytheme“ temą, kaip paaiškinta pirmojoje šio straipsnio dalyje. Atminkite, kad turėsite atsijungti ir vėl prisijungti, kad pakeitimai įsigaliotų. Arba galite paspausti
Pagrindinio CSS failo radimas
Jei norite naudoti originalų CSS failą kaip nuorodą, pirmiausia turėsite jį rasti ir ištraukti. Trečiųjų šalių temose gali būti tiesiogiai „gnome-shell“.css “failą, todėl jį lengva naudoti kaip CSS pritaikymo pagrindą. Tačiau numatytuosiuose sistemos failuose gali būti „gnome-shell-theme.gresource “failus. Numatytąją sistemos GS temą galite rasti kelyje „/ usr / share / gnome-shell / theme“. Šiame kataloge „gresource“ failą rasite po kitu aplanku, tokiu pačiu kaip ir numatytosios sistemos temos pavadinimas. Naujausioje „Ubuntu“ versijoje gresource failą rasite kelyje „/ usr / share / gnome-shell / theme / Yaru“. Nukopijuokite failo failą į kitą aplanką ir vykdykite šią komandą:
$ gresource list gnome-shell-theme.šaltinisĮvedę aukščiau pateiktą komandą, gausite tokį išvestį:
/ org / gnome / shell / theme / Yaru-dark / gnome-shell-high-contrast.css/ org / gnome / shell / theme / Yaru-dark / gnome-shell.css
/ org / gnome / shell / theme / Yaru / gnome-shell-high-contrast.css
/ org / gnome / shell / theme / Yaru / gnome-shell.css
…
…
…
Ketvirta viršuje esančios išvesties eilutė nurodo teisingą kelią į CSS failą. Norėdami jį išgauti, vykdykite komandą tokiu formatu:
$ gresource extract gnome-shell-theme.gresource / org / gnome / shell / theme / Yaru / gnome-shell.css> išvestis.css
Dabar galite kreiptis į „išvestį.css “failą, gautą aukščiau, ir naudokite jį kaip pagrindą pritaikymui. Keletas CSS pritaikymo pavyzdžių yra paminėti žemiau. Šie pavyzdžiai neapima visų naudojimo atvejų, tačiau pateiks pagrindinę idėją, kaip elgtis toliau. Atminkite, kad toliau nurodytų CSS taisyklių paaiškinimas nebus pateiktas, nes jos nepatenka į šio straipsnio taikymo sritį. Norėdami gauti daugiau informacijos, skaitykite „W3Schools“ arba „Mozilla“ CSS informacinius dokumentus.
Sistemos temos šrifto ypatybių keitimas
Šis kodas pakeis numatytosios sistemos temos šrifto ypatybes. Šrifto stilius bus pakeistas į „Noto Sans“, o šrifto dydis bus pakeistas į 12 pt.
etapasšriftų šeima: „Noto Sans“, „sans-serif“;
šrifto dydis: 12pt;
Jei naudojate trečiosios šalies GS temą, pirmiausia gali reikėti importuoti jos CSS failą, nurodant visą kelią, kaip parodyta toliau pateiktame pavyzdyje:
@import url ("kelias / į / tema.css ");etapas
šriftų šeima: „Noto Sans“, „sans-serif“;
šrifto dydis: 12pt;
Jei CSS failo negalima importuoti, galite jį išgauti iš šaltinio failo, kaip paaiškinta aukščiau.
Skydo fono spalvos keitimas
Norėdami pakeisti skydelio fono spalvą į raudoną, naudokite šį kodą:
#panelfono spalva: raudona;
Perjungti jungiklio plotį
Norėdami pakeisti perjungimo mygtukų plotį, naudokite žemiau esantį kodą:
.jungiklisplotis: 100 taškų;
Išvada
Turėdami tam tikrų žinių apie CSS taisykles ir ypatybes, galite lengvai pritaikyti beveik visus GS temos aspektus. Tačiau svarbu rasti teisingą pagrindinį CSS failą, kad jis būtų naudojamas kaip nuoroda, ir išvengti daug spėliojimų.
 Phenquestions
Phenquestions


