„Bootstrap“ yra viena iš populiariausių pasaulyje „front-end“ CSS struktūrų, teikianti daug komponentų ar dizaino šablonų, kad būtų galima greitai ir greitai reaguoti į žiniatinklio programas. Tai yra atviro kodo ir nemokama naudoti sistema kuriant šiuolaikines svetaines, praturtintas HTML ir CSS šablonais ar vartotojo sąsajos elementais, tokiais kaip mygtukai, piktogramos ir formos. Šiame įraše mes pirmiausia išmoksime įdiegti ir tada naudoti „Bootstrap“ su „Vue“.js pagrindas.
„Bootstrap“ diegimas
Yra „bootstrap-vue“ biblioteka, specialiai sukurta „Vue“.js ir gali būti naudojami kaip „Vue“ komponentai, turintys tas pačias funkcijas kaip „Bootstrap“. Prieš pradedant diegti „bootstrap“ arba „bootstrap-vue“ daroma prielaida, kad esate susipažinę su HTML, CSS ir „Javascript“, sukūrėte „Vue Project“ ir turite įdiegtą gerą redaktorių. kaip ir VS kodas. Jei dar nenustatėte „Vue“ projekto, galite laikytis toliau pateiktos procedūros, kad greitai sukurtumėte „Vue“ projektą.
„Vue“ projekto sąranka
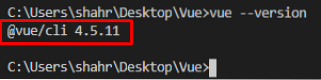
Norėdami nustatyti „Vue“ projektą, pirmiausia patikrinkite, ar „Vue“.js yra įdiegtas jūsų sistemoje, ar ne, įvesdami toliau pateiktą komandą:

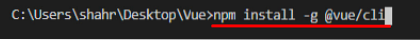
Jei dar neįdiegėte, įveskite toliau pateiktą komandą, kad įdiegtumėte „Vue“.js visame pasaulyje jūsų operacinėje sistemoje:
$ npm įdiegti -g @ vue / cli
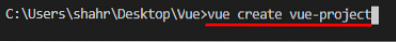
Sėkmingai įdiegus „Vue“.js visame pasaulyje savo operacinėje sistemoje sukurkite „Vue“ projektą įvesdami žemiau pateiktą komandą „vue create“ ir projekto pavadinimą:
$ vue sukurkite „vue-project-name“
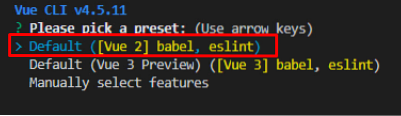
Jis paprašys arba pasirinkti išankstinį nustatymą, arba pasirinkti savo pasirinktinį „Vue“ projekto išankstinį nustatymą.

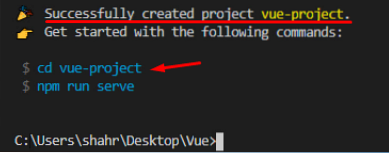
Sukonfigūravus arba pasirinkus numatytąjį išankstinį nustatymą, „Vue“ projektas bus sukurtas po kurio laiko.

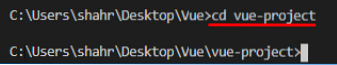
Sukūrę „Vue“ projektą, eikite į naujai sukurto projekto katalogą naudodami komandą „cd“.
$ cd vueprojectname
Šiame etape sėkmingai sukūrėte „Vue“ projektą.
Įdiekite „Bootstrap“
Kai jūsų sistema bus paruošta ir „Vue“ projektas bus nustatytas! Galite įdiegti „bootstrap-vue“ naudodami siūlą arba NPM. Jei norite įdiegti paprastą „bootstrap“ stiliaus tikslais, galite įvesti toliau pateiktą komandą, kad juos įdiegtumėte.
Norėdami įdiegti „bootstrap-vue“ ir „bootstrap“ naudodami „Yarn“ paketų tvarkyklę, įveskite toliau nurodytą komandą:
$ verpalai pridėkite bootstrap bootstrap-vueARBA
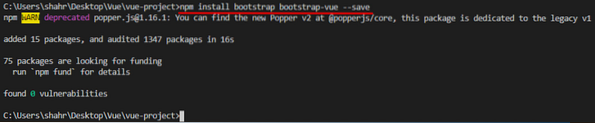
Norėdami įdiegti „bootstrap-vue“ ir „bootstrap“ naudodami NPM paketų tvarkyklę, įveskite toliau nurodytą komandą:
$ npm įdiekite bootstrap bootstrap-vue --save
Gerai! Įdiegę „bootstrap“ ir „bootstrap-vue“, turite juos įgalinti iš esmės.js failas.
importuoti „BootstrapVue“ iš „bootstrap-vue / dist / bootstrap-vue“.esm ';importuoti 'bootstrap-vue / dist / bootstrap-vue.css ';
importuoti 'bootstrap / dist / css / bootstrap.css ';
Vue.naudoti („BootstrapVue“);

Įjungę „bootstrap“ ir „bootstrap-vue“, dabar galite juos naudoti savo „Vue“ projekte.
Kaip naudoti „Bootstrap“ programoje „Vue“
Norėdami naudoti „Bootstrap“ su „Vue“, „bootstrap-vue“ pateikia įvairius komponentus, kuriuos galima naudoti kaip „Vue“ komponentą. Pavyzdžiui, mygtuką galima sukurti naudojant „bootstrap-vue“.
Jei norite sužinoti apie kitus komponentus, apsilankykite oficialiame „BootstrapVue“ dokumentacijos puslapyje.
Tai yra taip paprasta įdiegti ir pradėti naudoti „bootstrap“ „Vue“ projekte.
Išvada
„Bootstrap“ yra paplitusi CSS „front-end“ biblioteka, naudojama kuriant pirmiausia mobiliesiems skirtas ir reaguojančias žiniatinklio programas, o naudodamiesi „BootstrapVue“ galime kurti tokias žiniatinklio programas naudodami „Vue“. Šiame įraše mes apžvelgiame „BootstrapVue“ diegimą „Vue“.js projektą, taip pat sužinokite, kaip jį įgalinti ir naudoti. Derindami tokias dvi patikimas bibliotekas, mes galime pagreitinti kūrimo procesą ir pagražinti savo žiniatinklio programą iki didžiausių ribų.
 Phenquestions
Phenquestions


