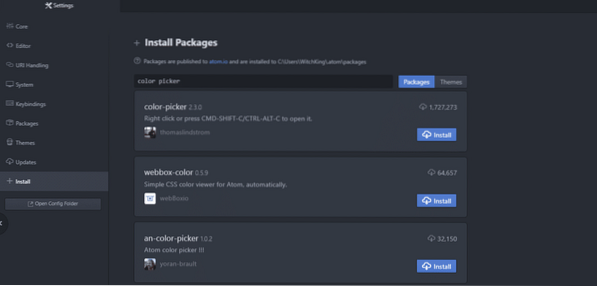
Norėdami ištaisyti šią situaciją, pažvelkime į spalvų parinkiklį, kurį galite įdiegti kaip „Atom“ teksto rengyklės įskiepį, kad visas procesas vyktų sklandžiau. Savo sistemoje turite būti įdiegę „Atom“. Įdiegę šį paketą galite įdiegti jo viršuje. Jis turi daugiau nei 1.7 milijonai atsisiuntimų ir tuo jis išsiskiria, jei nuspręsite ieškoti per patį „Atom Editor“.
Spalvų rinkiklio diegimas
Atidarykite Nustatymai [CTRL +,] „Atom“ redagavimo priemonėje ir Diegti skyriuje ieškoti naujų pakuotės.

Įdiekite spalvų rinkėjas (2 versija.3.0 arba naujesnė) ir, kai ji bus įdiegta, nepamirškite Įgalinti tai.
Kai visa tai bus padaryta. Galite tęsti ir atidaryti naują teksto failą, ir mes galime pradėti jį išbandyti.
Įvairios spalvų parinkimo parinktys
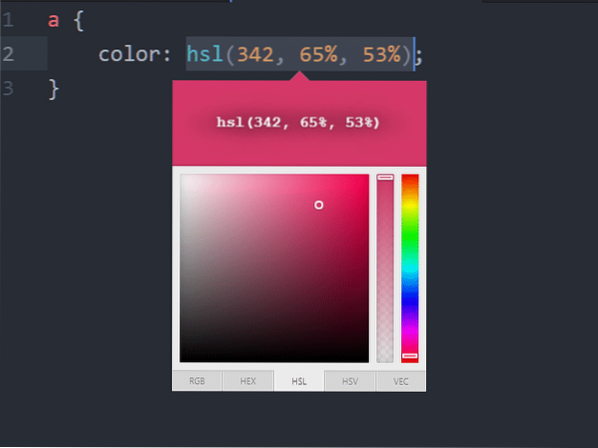
Atidarykite naują failą „Atom“ viduje ir atidarykite jį naudodami klavišų susiejimą [CTRL + ALT + C], jei naudojate „Windows“ ar „Linux“, arba naudokite [CMD + SHIFT + C], jei naudojate „Mac OSX“.

Dešinėje pamatysite daugybę slankiklių ir skirtingų juostų. Labiausiai dešinėje yra pasirinkti jai paliktą spalvą - juosta, kuri nustato jūsų spalvos neskaidrumą, o viduryje esantis kvadratas nusprendžia, koks bus tam tikros spalvos atspalvis.
Galite pasirinkti ypač šviesų atspalvį, kuris atrodytų baltas, nesvarbu, koks buvo jūsų spalvos pasirinkimas, arba galite pasirinkti visiškai pilką arba juodą jo versiją. Įprasto naudojimo atvejis apima tai, kad pasirenkate ką nors, kas tinka jūsų naudojimo atvejui.
Pavyzdžiui, žmonės tam pačiam elementui naudoja skirtingas spalvas, kad svetainė jaustųsi kiek interaktyvesnė. Hipersaitams galima priskirti mėlyną spalvą, o užvedus pelės žymeklį ant jos spalva pasikeičia į juodą.
Neskaidrumas yra dar vienas svarbus veiksnys, kurį kūrėjai naudoja paslėpdami elementus po spalvotu pleistru, o kai vartotojas atlieka tam tikrą veiksmą, neskaidrumas tampa nulis ir po juo esantis elementas tampa matomas.
Skirtingi standartai
Pastebėsite, kad spalvas galima rodyti skirtingais standartais, ypač RGB (raudona žalia ir mėlyna), HEX ir HSL formatu.
Pradėkime nuo HEX formato, nes jis naudojamas gana mažai, bent jau pradedančiųjų lygiu.
Tai paprasčiausiai šešioliktainis skaitmuo (tai yra numeravimo sistema, kuri eina nuo 0 iki 9, o paskui turi a atstovauti 10, b atstovauja 11 ir pan., iki 15, kuri vaizduojama naudojant f). Pasirinkite spalvą naudodami spalvų rinkiklio paketą, spustelėkite mygtuką HEX po valdikliu ir pamatysite, kad jūsų redaktoriuje įklijuotas atitinkamas tos spalvos šešiakampis kodas.

Kitas standartas naudoja RGB, kuris parodo, kokia procentinė dalis spalvų yra raudona, kiek procentų yra žalia ir kiek mėlyna.
Tos pačios spalvos, kaip nurodyta aukščiau, RGB vaizdavimas yra toks

Galiausiai, jūs turite žinoti apie HSL, kuris reiškia atspalvį, sodrumą ir lengvumą.
Hue rodo, kokia spalva turi elementą. Tai gali svyruoti nuo raudonos spektro galo iki mėlynos spalvos ir paprasčiausiai ignoruoja spalvas kaip raudonos, žalios ir mėlynos derinius (bent jau kūrėjo požiūriu). Tai dažnai apibūdinama kaip spalvų ratas, kurio raudona, žalia ir mėlyna spalvos yra 60 laipsnių kampu, tačiau spalvų parinkėjas jį atvėrė iki vienos juostos dešinėje.

Kitas nerimą keliantis dalykas yra sodrumas, apibūdinantis, kokia intensyvi bus spalva. Visiškai prisotintose spalvose nėra pilkos spalvos atspalvių, 50% prisotintų yra šviesesnių spalvų, o 0% - neatskiriamos nuo pilkos. Kvadratinė erdvė puikiai tinka tai pasirinkti.

Lengvumas apibūdina, kaip ryškios spalvos pasirodys. 100% šviesių spalvų negalima atskirti nuo baltų, o 0% - visiškai juodos. Pvz., Jei jūsų svetainėje yra daug skaitymo medžiagos, norėtumėte ne tokio ryškaus sprendimo, kad skaitytojui būtų lengviau įsitraukti. Taigi tai HSL.


Išvada
Redaktoriai, pvz., „Atom“ ir „Visual Studio“ kodas, turi visą naudingų paketų ir temų etosą. Spalvų rinkiklis yra tik vienas pavyzdys, kurį kūrėjas gali naudoti atsisakydamas nereikalingų kelionių į „W3Schools“ ar „Stack Overflow“. Jei norite naudoti spalvų rinkiklį, vis tiek turite turėti spalvų kalibravimą, kuris būtų tinkamai sukalibruotas.
Nusprendę savo projekto spalvų paletę, galite pradėti kurti projektus sklandžiau ir sklandžiau naudodami tokius paketus kaip „Spalvų rinkiklis“.
 Phenquestions
Phenquestions


